Integrar y conectar canal de Chat¶
A continuación se presentan las instrucciones para instalar nuestro chat en su sitio web. Este documento está dirigido a personal técnico que realizará la operación.
Creación de cuenta de Chat¶
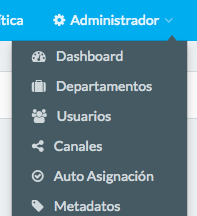
El primer paso consiste en crear la cuenta de Chat asociada a una dirección web en particular. Para esto usted debe iniciar sesión en Desk como Administrador y luego dirigirse a la sección de Canales de Chat en la administración:

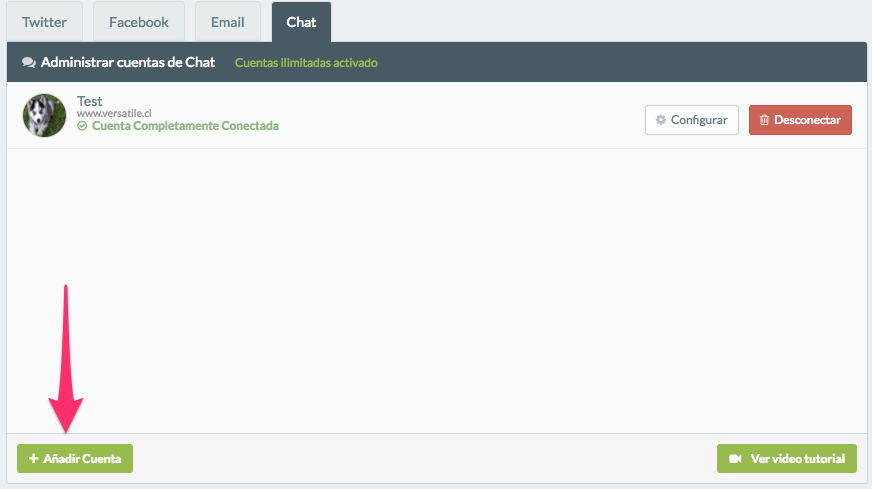
Estando en el tab Chat presione el botón Añadir Cuenta.

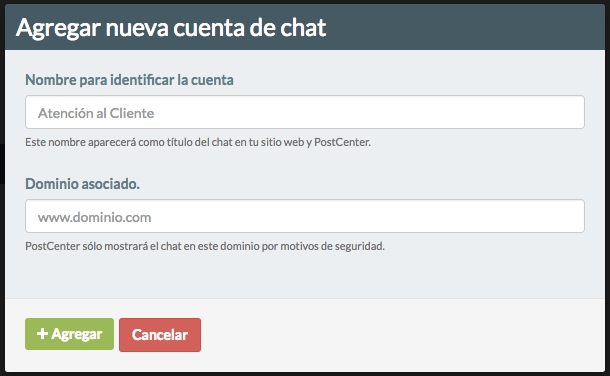
Usted verá el siguiente cuadro de diálogo:

En Nombre para identificar la cuenta, coloque un nombre representativo
que se utilizará dentro de Desk para identificar este chat.
En Dominio asociado coloque el sitio web donde usted quiere que el chat esté
autorizado para operar en esta configuración.
Autorización de dominio
Es importante destacar que el chat no funcionará en otro sitio web. Solo operará en el sitio web o dominio que usted indique. Para manejar múltiples sitios con chat, usted debe crear distintas cuentas de Chat. Uno por cada sitio.
Integrando chat en su sitio web¶
Nuestro chat posee dos formas de identificar clientes: Usuario no identificado y Usuario autentificado mediante su aplicación.
Usuario no identificado¶
Esta modalidad se utiliza cuando el sitio web no ha solicitado un inicio de sesión al visitante y la persona navega la página web de manera anónima.
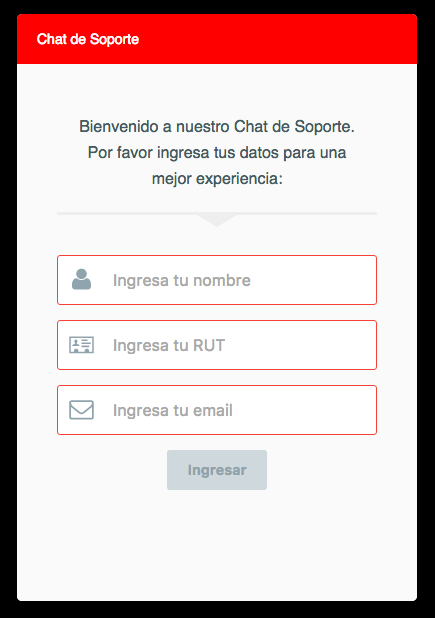
Por defecto, cuando un usuario abra el chat, se le solicitará su nombre y su correo electrónico, para poder hacer seguimiento posterior en caso de que abandone la página y la atención quede inconclusa.
Usuarios anónimos
Existe la opción de que el chat acepte usuarios completamente anónimos. Sin solicitar nombre ni correo. A estos usuarios se les asignará un número al azar. Esta opción se puede activar si usted desea aumentar la cantidad de usuarios que contactan por este medio, evitando la fricción de solicitar datos al cliente.
Si su empresa lo requiere, también puede configurar el chat para que se solicite el Rut a los visitantes, además del email y nombre.

Para comenzar, usted debe incrustar el siguiente fragmento de código en su sitio web corporativo, en las páginas que desee habilitar el chat:
1 2 3 4 5 6 7 8 | <script type="text/javascript"> (function() { var tc = document.createElement('script'); tc.type = 'text/javascript'; tc.async = true; tc.src = 'https://app.talkcenter.io/talkcenter.min.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(tc, s); })(); window.TalkCenter = {token: 'REPLACE_WITH_CHAT_ACCOUNT_TOKEN'}; </script> |
Debe reemplazar REPLACE_WITH_CHAT_ACCOUNT_TOKEN por la token generada
para su sitio web en la plataforma Desk. Más adelante se detalla cómo obtener la token de acceso.
Usuario no identificado y seguridad
Es vital notar que este modo no es seguro. Es muy fácil impersonar a un cliente, por lo tanto bajo esta modalidad, el cliente no podrá ver su historial de conversación con la empresa para no revelar datos privados.
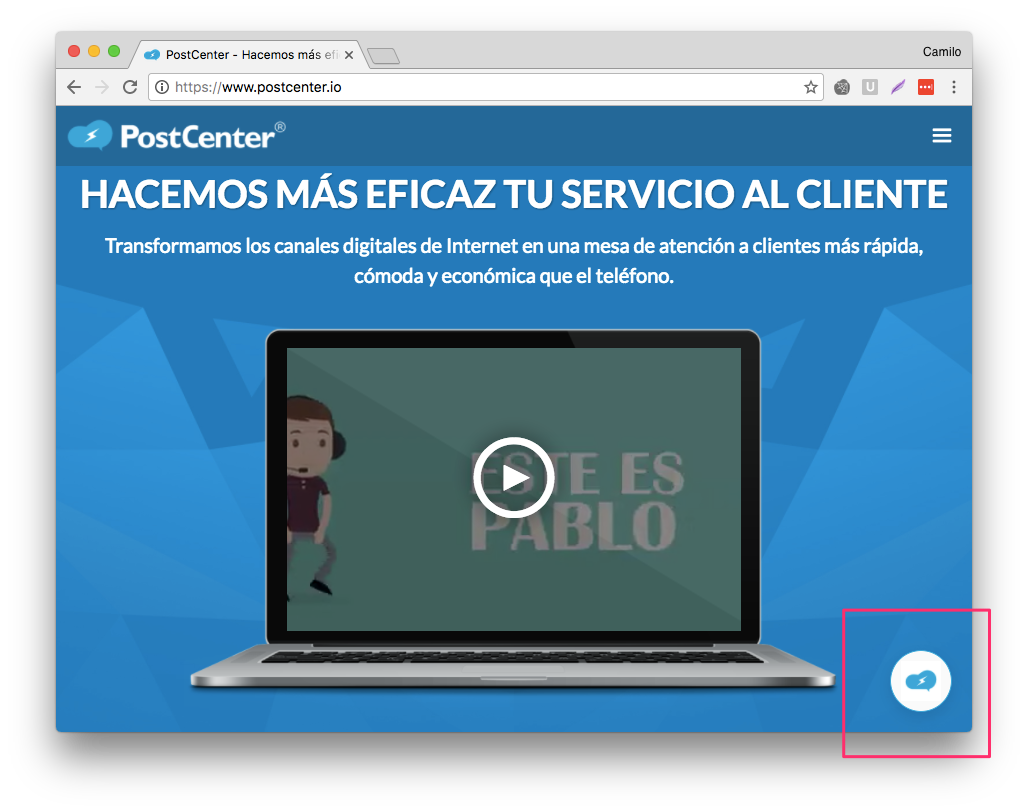
En la siguiente imagen se observa el chat una vez que queda operativo en una página web.
 Chat instalado correctamente en un sitio web, en la esquina inferior derecha de la página.
Chat instalado correctamente en un sitio web, en la esquina inferior derecha de la página.
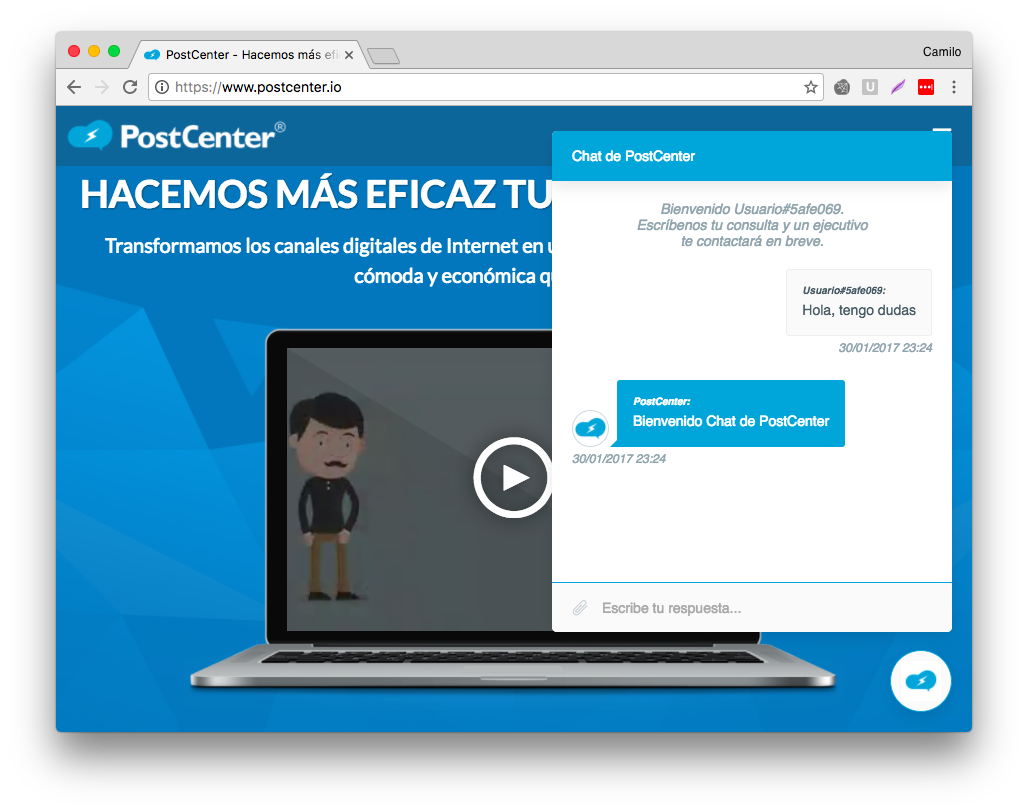
 Chat interactuando con un cliente.
Chat interactuando con un cliente.
Usuario autentificado mediante su aplicación¶
Si el usuario ya ha iniciado sesión en su sitio web corporativo, es posible reutilizar esta información identificando inmediatamente al cliente en el chat.
Esto es posible inyectando los siguientes parámetros opcionales:
1 2 3 4 5 6 | // Configuración adicional que permite identificar al usuario. window.TalkCenter.settings = { user_id: 'REPLACE_WITH_USER_EMAIL', user_name: 'REPLACE_WITH_USER_NAME', user_country_id: 'REPLACE_WITH_USER_RUT' // Opcional } |
En user_id ingrese el correo del cliente. Esto permitirá contactar al usuario posteriormente
y además se utilizará como su identificador único.
El parámetro user_name se utiliza para indicar el nombre del cliente de cara
al ejecutivo de atención. El parámetro user_country_id permite inyectar el rut
del usuario directamente en el perfil de Desk para que el ejecutivo lo
pueda identificar. Este último es un campo opcional.
De esta forma cuando el usuario haga click en el botón de chat, éste podrá hablar inmediatamente con un ejecutivo, sin tener que identificarse.
Usuarios autentificados y seguridad
Es muy importante destacar que al autentificar al usuario, hay mayor garantía que la persona es quién dice ser, a diferencia del usuario anónimo. Esto tiene grandes implicancias en seguridad. En este modo, es posible habilitar al cliente la posibilidad de ver todo su historial de conversación.
El código completo quedaría como en el siguiente ejemplo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script type="text/javascript"> (function() { var tc = document.createElement('script'); tc.type = 'text/javascript'; tc.async = true; tc.src = 'https://app.talkcenter.io/talkcenter.min.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(tc, s); })(); window.TalkCenter = {token: 'REPLACE_WITH_CHAT_ACCOUNT_TOKEN'}; // Configuración adicional que permite identificar al usuario. window.TalkCenter.settings = { user_id: 'REPLACE_WITH_USER_EMAIL', user_name: 'REPLACE_WITH_USER_NAME', user_country_id: 'REPLACE_WITH_USER_RUT' // Opcional } </script> |
Personalización de Chat y Branding¶
Existen varias opciones que permiten modificar el aspecto gráfico de un chat y se adecúe a su imagen corporativa, todo esto es configurable desde Desk sin tener que actualizar el código incrustado en su sitio.
En la opción
de Canales de Chat,
haga click en el botón Configurar de la cuenta de chat que desea administrar.
Las opciones disponibles asociadas a Branding son:
| Nombre | Descripción | Valor por defecto |
|---|---|---|
| Nombre de chat | Texto que aparece en la parte superior del chat, de cara al cliente | "Chat de atención" |
| Esconder chat | Permite desactivar el chat de su sitio web | Falso |
| Color principal | El color principal para el chat. Use colores asociados a su marca. | #00A6DA |
| Color para texto | El color para el texto en contraste con el color principal. | #FFFFFF |
| Logo para botón de chat | Icono que usara el chat en su sitio web. Se recomienda usar el logo de su empresa en 200x200px con fondo transparente. | Logo de Desk |
| Escribir en nombre de la empresa | Se usa el nombre de la cuenta en lugar del ejecutivo de atención para dar las respuestas en el canal chat. | Verdadero |
| Habilitar usuarios anónimos | Permite que a los usuarios no se les solicite ningún tipo de datos para poder interactuar. | Falso |
| Solicitar RUT | Opera si Habilitar usuarios anónimos está desactivada. Además de email y nombre se le pide el rut a los clientes. |
Falso |
Testeando chat en un sitio web de producción¶
Para poder depurar problemas en su sitio web de producción usted puede incrustar
nuestro código para incluir chat y activar la opción Esconder chat dentro de Desk
en la opción de Configurar. Esto hará que no se muestre el chat de cara al cliente.
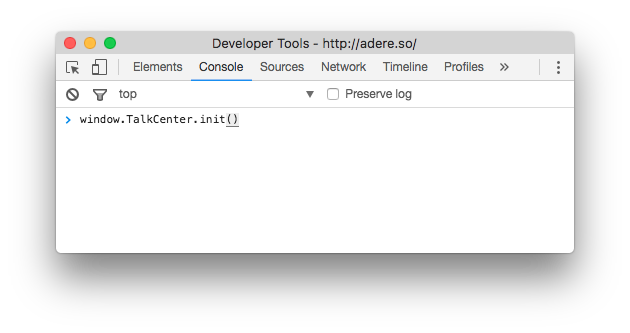
Hecho esto usted puede activar el chat en el contexto de su navegador abriendo la consola de javascript y ejecutando el siguiente código:
1 | window.TalkCenter.init(); |
Acá se puede ver un ejemplo en la consola de desarrollador de Chrome:

Lo anterior hará que se muestre el chat solo para usted de tal manera que se puedan hacer todas las pruebas necesarias y certificar una correcta integración antes de lanzar el canal al público.